Project Details
Project Title:
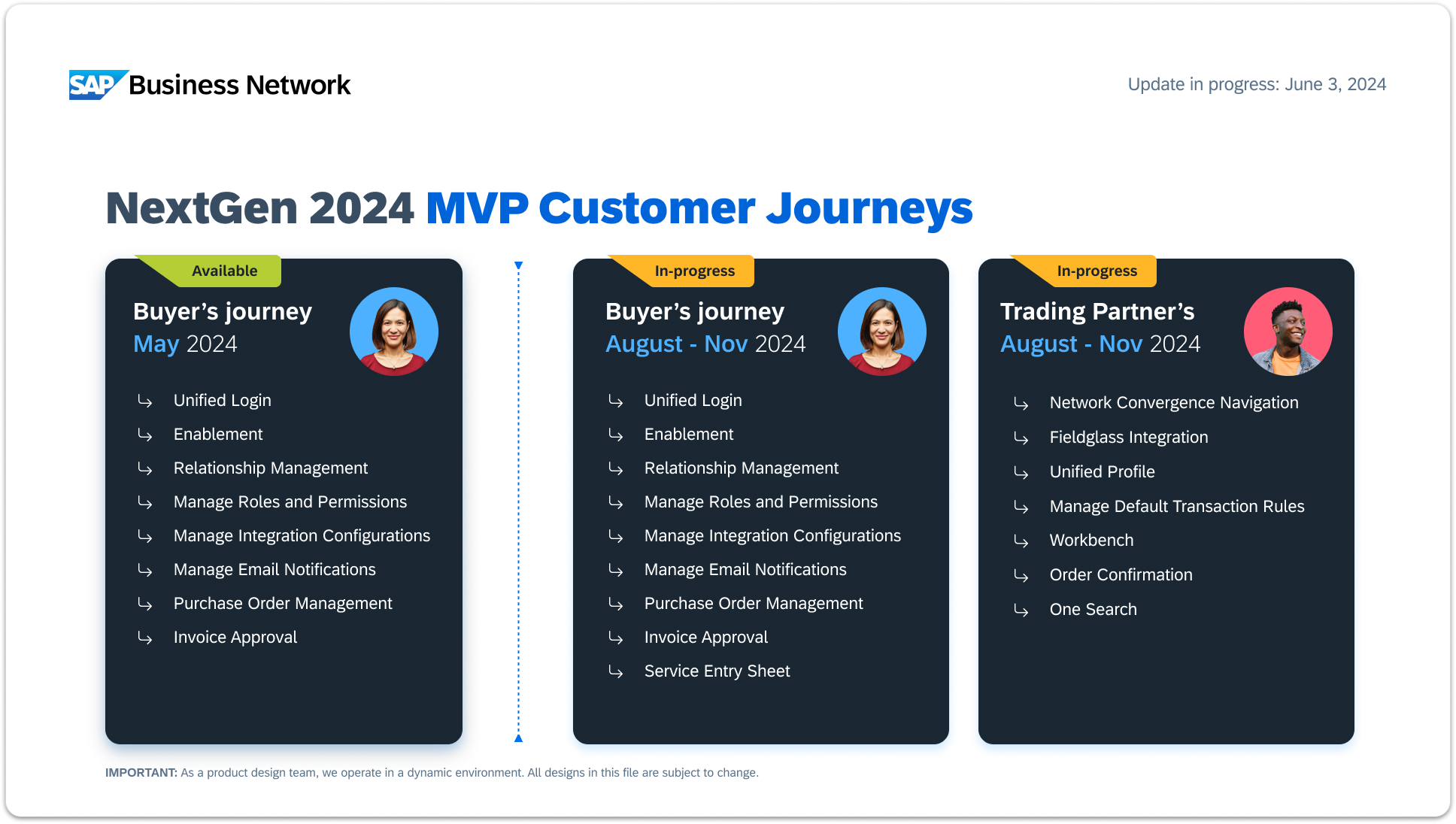
NextGen MVP 2024 Prototype and Customer Journey
Duration:
January 2024 – Ongoing
Role:
Design Lead (End-to-End Designer)
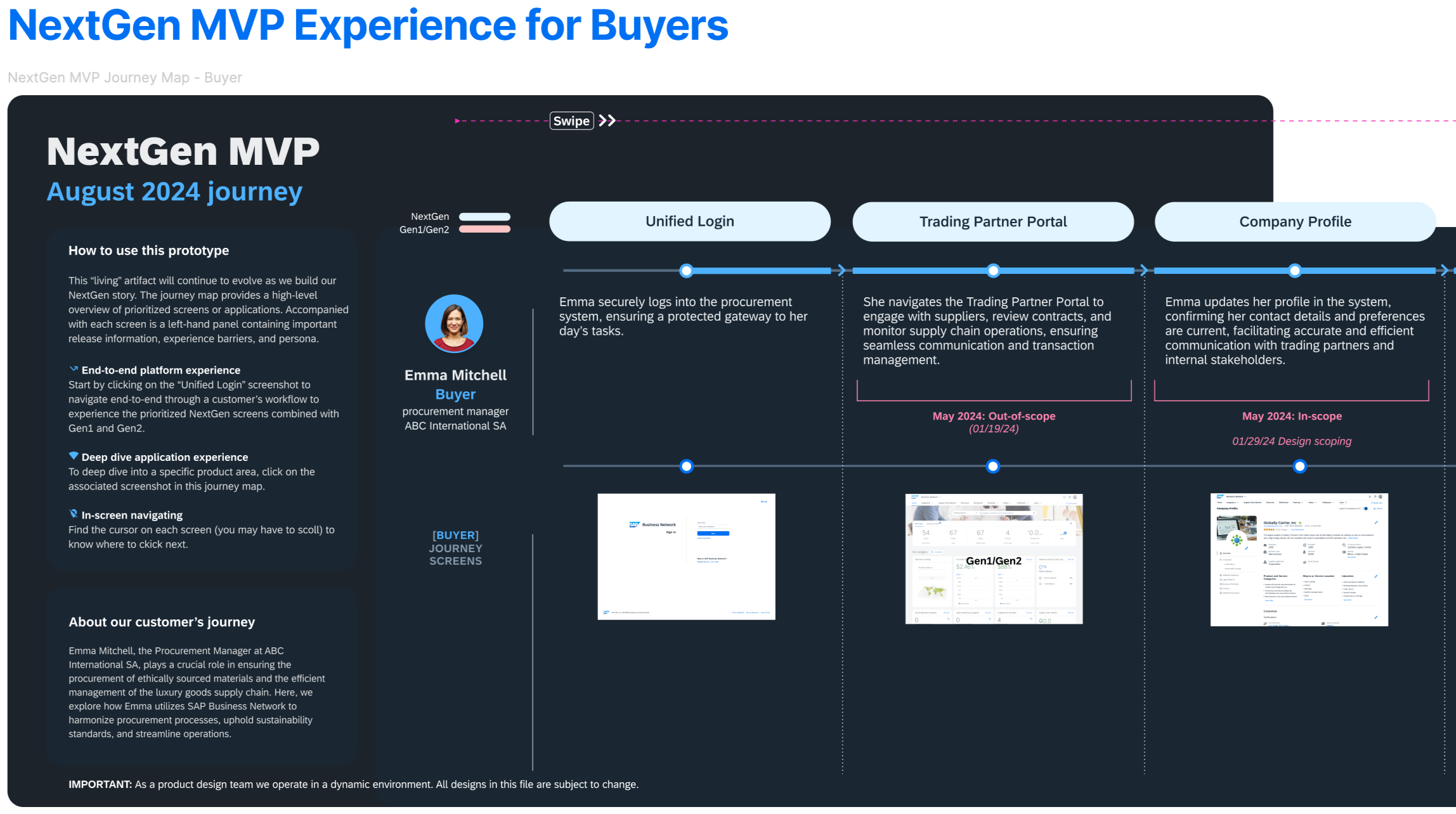
This project serves as a single source of truth for designs leveraging Fiori Elements and UI5 for NextGen MVP 2024. It consolidates design efforts into one comprehensive reference to ensure consistency and efficiency across all ongoing and future initiatives. Despite the diverse services being designed by various design teams and individual designers, a holistic view to align these efforts has been lacking—this project addresses that gap.
Through this end-to-end process, cross-functional teams can stay aligned on the same page, enabling a shared understanding of completed designs, outstanding work, potential issues, and overall priorities. This streamlined approach ensures that everyone can effectively plan, monitor, and navigate the progress of NextGen MVP, fostering collaboration and clarity across teams while driving seamless execution.